Das Caching ist ein wesentlicher Bestandteil zur Beschleunigung von WordPress-Websites. Wenn du jemals das Gefühl hattest, dass deine Website zu langsam lädt, dann ist Caching vielleicht genau das, was du brauchst. In unserem ultimativen Guide tauchen wir tiefer in die verschiedenen Caching-Methoden ein, die du für deine WordPress-Website nutzen kannst.
Page Caching
Page Caching ist eine der effektivsten Methoden, um die Ladegeschwindigkeit einer WordPress-Website zu verbessern. Es befasst sich direkt mit dem Endprodukt, das der Benutzer in seinem Browser sieht: der HTML-Seite selbst.
Was genau passiert beim Page Caching?
Wenn ein Besucher deine WordPress-Website aufruft, startet normalerweise ein Prozess, bei dem PHP-Code ausgeführt, Datenbankabfragen gemacht und Inhalte generiert werden, um die angeforderte Seite zu erstellen. Dies kann je nach Komplexität deiner Website und der Anzahl der Plugins, die du verwendest, zeitaufwändig sein.
Beim Page Caching wird die fertige HTML-Ausgabe dieser Prozesse gespeichert. Bei einem erneuten Aufruf der Seite durch einen anderen Benutzer wird statt des zeitaufwändigen Prozesses die gespeicherte HTML-Seite ausgeliefert. Dies beschleunigt das Laden der Seite erheblich.
Vorteile des Page Cachings
- Schnellere Ladezeiten: Da der Server eine bereits generierte Seite ausliefert, müssen keine Datenbankabfragen oder PHP-Code-Ausführungen stattfinden.
- Reduzierte Serverbelastung: Der Server muss nicht bei jedem Seitenaufruf PHP-Code ausführen oder Datenbankabfragen tätigen, was besonders bei hohem Traffic vorteilhaft ist.
- Besseres Benutzererlebnis: Schnelle Ladezeiten führen zu einem besseren Benutzererlebnis und können die Absprungrate reduzieren und die Verweildauer auf der Website erhöhen.
Wann sollte man den Cache löschen?
Während das Caching viele Vorteile hat, gibt es Momente, in denen der Cache gelöscht werden sollte. Beispielsweise:
- Nachdem du wesentliche Änderungen an deiner Website vorgenommen hast.
- Nach dem Aktualisieren von Plugins oder Themes.
- Wenn es Probleme mit der Darstellung oder Funktionalität deiner Website gibt.
Viele Caching-Plugins bieten automatische Löschungen oder Aktualisierungen des Caches bei bestimmten Ereignissen, wie z.B. dem Veröffentlichen eines neuen Beitrags.
Browser-Caching
Browser-Caching ist eine Technik, bei der Webbrowser wie Chrome, Firefox oder Safari bestimmte Teile einer Website lokal auf dem Gerät des Benutzers speichern. Bei zukünftigen Besuchen derselben Website kann der Browser diese gespeicherten Daten verwenden, anstatt sie erneut vom Server herunterzuladen.
Wie funktioniert Browser-Caching?
Wenn du eine Website besuchst, werden viele Dateien geladen – darunter CSS-Stylesheets, JavaScript-Dateien und Bilder. Beim ersten Besuch werden diese Dateien vom Server heruntergeladen und lokal auf deinem Computer oder Mobilgerät im Cache des Browsers gespeichert. Bei nachfolgenden Besuchen überprüft der Browser das Ablaufdatum dieser Dateien. Wenn sie noch nicht abgelaufen sind, verwendet der Browser die lokal gespeicherten Dateien, anstatt sie erneut herunterzuladen.
Vorteile des Browser-Cachings:
- Schnellere Ladezeiten: Da viele Ressourcen direkt vom Gerät des Benutzers geladen werden, verkürzt sich die Gesamtladezeit der Seite.
- Reduzierter Bandbreitenverbrauch: Da weniger Dateien vom Server heruntergeladen werden müssen, wird insgesamt weniger Bandbreite verbraucht.
- Entlastung des Servers: Der Server muss weniger Anfragen bearbeiten, was zu einer reduzierten Serverbelastung führt.
Implementierung von Browser-Caching in WordPress
Um Browser-Caching für deine WordPress-Website zu aktivieren, kannst du entweder Plugins verwenden oder manuelle Anpassungen in der .htaccess-Datei (für Apache-Server) vornehmen.
Plugins wie W3 Total Cache oder WP Super Cache bieten Optionen zur einfachen Aktivierung des Browser-Cachings.
Für manuelle Einstellungen in der .htaccess-Datei könntest du beispielsweise folgenden Code hinzufügen:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>| Wichtige Anmerkungen 💡 Bei der Aktivierung des Browser-Cachings ist es wichtig, die richtige Balance zwischen Ladezeit und Aktualität der Inhalte zu finden. Wenn du regelmäßig Inhalte oder Styles deiner Website änderst, möchtest du vielleicht kürzere Cache-Zeiten festlegen, um sicherzustellen, dass Benutzer immer die neueste Version sehen. Das Überprüfen der Funktionalität nach Änderungen ist entscheidend. Stelle sicher, dass durch das Caching keine unerwünschten Seitendarstellungen oder Funktionsstörungen auftreten. |
Object Caching
Object Caching bezieht sich auf das Speichern von Datenobjekten, die durch Abfragen, Berechnungen oder andere Operationen erzeugt werden. Im Kontext von WordPress bedeutet dies in der Regel das Cachen von Ergebnissen aus Datenbankabfragen, aber auch von Ergebnissen teurer Berechnungen oder externen API-Aufrufen.
Funktionsweise von Object Caching
WordPress hat ein eingebautes Object-Caching-System, das auf einer Transient-API aufbaut. Standardmäßig ist dieses Caching jedoch nur für die Lebensdauer einer einzelnen PHP-Anfrage gültig. Das heißt, dass die Daten nach der Bearbeitung der Anfrage verworfen werden. Für Websites mit viel Traffic oder komplexen Abfragen ist das oft nicht ausreichend.
Wenn du externe Object-Caching-Lösungen wie Redis oder Memcached verwendest, kannst du dieses Caching persistent machen. Diese Daten bleiben dann über mehrere Anfragen hinweg bestehen und du kannst sie für verschiedene Besucher und sogar in verschiedenen Sessions wiederverwenden.
Vorteile von Object Caching
- Beschleunigte Datenbankabfragen: Häufig wiederholte Abfragen müssen nicht jedes Mal neu ausgeführt werden.
- Reduzierte Serverlast: Da weniger Abfragen an die Datenbank gesendet werden müssen, wird der Server entlastet.
- Flexibilität: Du kannst sehr spezifisch steuern, welche Daten gecacht werden und welche nicht, um den besten Kompromiss zwischen Performance und Aktualität zu finden.
Implementierung in WordPress
Für die Implementierung von Object Caching in WordPress stehen verschiedene Plugins zur Verfügung:
- W3 Total Cache: Dieses Plugin unterstützt verschiedene Caching-Methoden, einschließlich Object Caching.
- Redis Object Cache: Ein Plugin, das speziell für die Verwendung von Redis als Object-Caching-Lösung entwickelt wurde.
- WP Memcached: Ein Plugin für die Implementierung von Memcached als Object-Caching-Lösung.
Du kannst auch manuell eine Verbindung zu einem Redis- oder Memcached-Server herstellen, indem du die notwendigen Konstanten in der
wp-config.php-Datei deiner WordPress-Installation definierst.
Übrigens: Wenn du dich für die Performance Edition unserer Einzeltarife entscheidest, ist das Caching der Redis Object Cache im Tarif inklusive.
| Beachte 💡 Übermäßiges Caching kann zu Problemen führen, wie z.B. veralteten Daten, die angezeigt werden. Es ist wichtig, einen ausgewogenen Ansatz zu finden. Du solltest regelmäßig überprüfen, ob das Caching wie erwartet funktioniert, insbesondere nach dem Aktualisieren von Plugins, Themes oder WordPress selbst. |
Opcode Caching
Opcode Caching ist eine spezialisierte Form des Cachings, die sich speziell auf die Optimierung und Beschleunigung von PHP-Code konzentriert. PHP ist die Hauptprogrammiersprache hinter WordPress, und da jede WordPress-Website darauf aufbaut, kann Opcode Caching eine bedeutende Leistungssteigerung bewirken.
Wie funktioniert Opcode Caching?
Wenn ein Besucher eine WordPress-Seite aufruft, führt der Webserver den entsprechenden PHP-Code aus, um die angeforderte Seite zu generieren. Dieser Prozess beinhaltet:
- Das Einlesen des PHP-Codes von der Festplatte.
- Das Parsen und Kompilieren des Codes in „Opcodes“ (Operation Codes).
- Die Ausführung dieser Opcodes.
Ohne Opcode Caching wird dieser Prozess bei jedem Seitenaufruf wiederholt, was bei Websites mit hohem Traffic ineffizient ist. Hier kommt Opcode Caching ins Spiel: Es speichert die kürzlich kompilierten Opcodes im Speicher. Dies bedeutet, dass bei wiederholten Anfragen der Prozess des Parsens und Kompilierens umgangen wird, da die Opcodes bereits im Cache gespeichert sind.
Vorteile von Opcode Caching
- Beschleunigte Ausführung von PHP: Durch das Umgehen des Kompilierungsprozesses bei jeder Anfrage.
- Reduzierte Serverlast: Weniger Arbeit für den Server bei wiederholten Anfragen.
- Höhere Gesamt-Performance: Speziell bei Websites mit hohem Traffic oder komplexem PHP-Code.
Opcode Caching und WordPress
Das bekannteste Tool für Opcode Caching in PHP ist „OPcache“. Viele moderne Server haben OPcache bereits standardmäßig aktiviert, da es offiziell seit PHP 5.5 im PHP-Kern enthalten ist.
Konfiguration von OPcache
Die Standardkonfiguration von OPcache funktioniert in den meisten Fällen gut, kann aber je nach den spezifischen Anforderungen deiner Website angepasst werden. Einige wichtige Konfigurationsoptionen sind:
opcache.memory_consumption: Die Menge des Speichers, den OPcache verwenden kann (standardmäßig 64 MB).opcache.max_accelerated_files: Die maximale Anzahl von PHP-Dateien, die OPcache speichern kann (standardmäßig 4000).opcache.revalidate_freq: Wie oft (in Sekunden) OPcache den Timestamp einer Datei überprüft, um festzustellen, ob sie aktualisiert wurde (standardmäßig alle 2 Sekunden).
Du kannst diese und andere Einstellungen in der php.ini Datei deines Servers konfigurieren.
| Wichtige Anmerkungen 💡 Es ist wichtig, den Cache regelmäßig zu überwachen und zu prüfen, ob er korrekt funktioniert. Einige Plugins oder Themes könnten mit bestimmten OPcache-Konfigurationen Probleme haben. Bei größeren Aktualisierungen oder Änderungen an deiner Website (z.B. beim Aktualisieren von Plugins oder WordPress selbst) kann es sinnvoll sein, den OPcache manuell zu leeren, um sicherzustellen, dass der neueste Code korrekt ausgeführt wird. |
CDN (Content Delivery Network)
Ein Content Delivery Network (CDN) ist ein Netzwerk verteilter Server, das dazu dient, Inhalte einer Website, wie z.B. Bilder, Stylesheets, JavaScript und mehr, effizient an Endbenutzer zu liefern. CDNs speichern Kopien deiner Webinhalte an verschiedenen geografischen Standorten, um die Latenzzeit zu minimieren und das Laden von Webseiten für Nutzer überall auf der Welt zu beschleunigen. Wenn ein Besucher auf deine WordPress-Website zugreift, würde er ohne CDN den Hauptserver der Website kontaktieren, unabhängig von seinem geografischen Standort. Bei einer weltweiten Besuchergruppe kann dies zu Verzögerungen führen. Mit einem CDN werden jedoch Kopien deiner Inhalte auf mehreren Servern weltweit gespeichert. Ein Nutzer wird dann automatisch mit dem geografisch nächstgelegenen Server verbunden, wodurch die Ladezeit drastisch verkürzt wird. In diesem Beitrag haben wir die Integration eines CDN in WordPress näher thematisiert.
Tools und Plugins für WordPress-Caching
Die Beschleunigung einer WordPress-Website durch Caching ist entscheidend, um eine schnelle Ladezeit und ein verbessertes Nutzererlebnis zu gewährleisten. Glücklicherweise gibt es eine Vielzahl von Tools und Plugins, die speziell entwickelt wurden, um verschiedene Aspekte des Caching in WordPress zu erleichtern.
WP Rocket
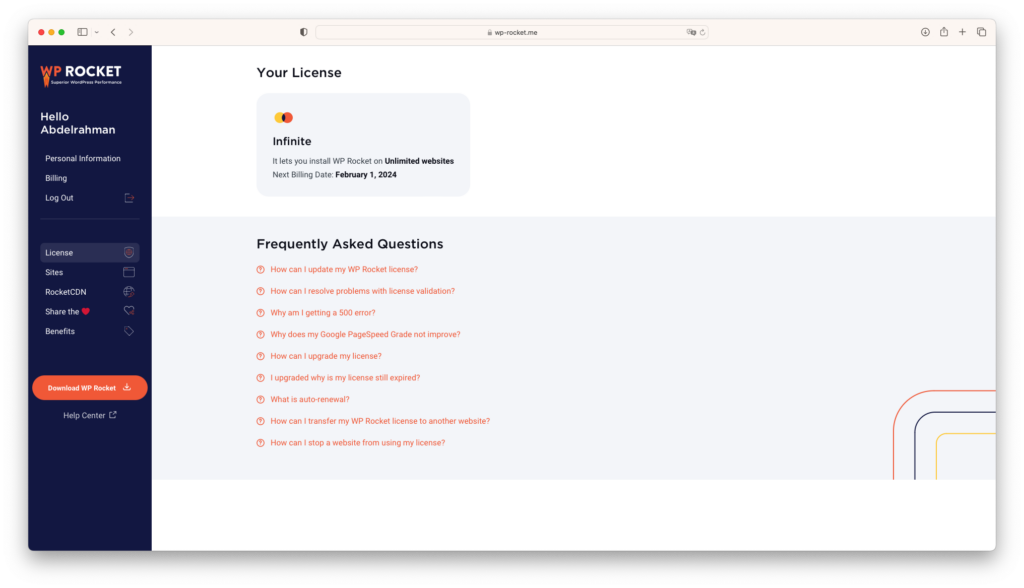
WP Rocket gilt als eines der besten Caching-Plugins für WordPress, das sowohl die Website-Geschwindigkeit als auch die Nutzererfahrung erheblich verbessert. Neben dem Caching bietet es auch Funktionen wie Lazy Loading für Bilder, Minifizierung von JS/CSS-Dateien und Datenbank-Optimierung. Es ist bekannt für seine Benutzerfreundlichkeit und das intuitive Dashboard. Es funktioniert sofort nach der Aktivierung, was es zu einer guten Wahl für Anfänger macht. Dieser Beitrag wird dich durch den Prozess der Installation und Einrichtung von WP Rocket führen, damit du das Beste aus deiner Website herausholen kannst.
Installation von WP Rocket
Schritt 1: Nach dem Kauf von WP Rocket (es ist ein Premium-Plugin und bietet keine kostenlose Version) erhältst du eine ZIP-Datei, die das Plugin enthält.

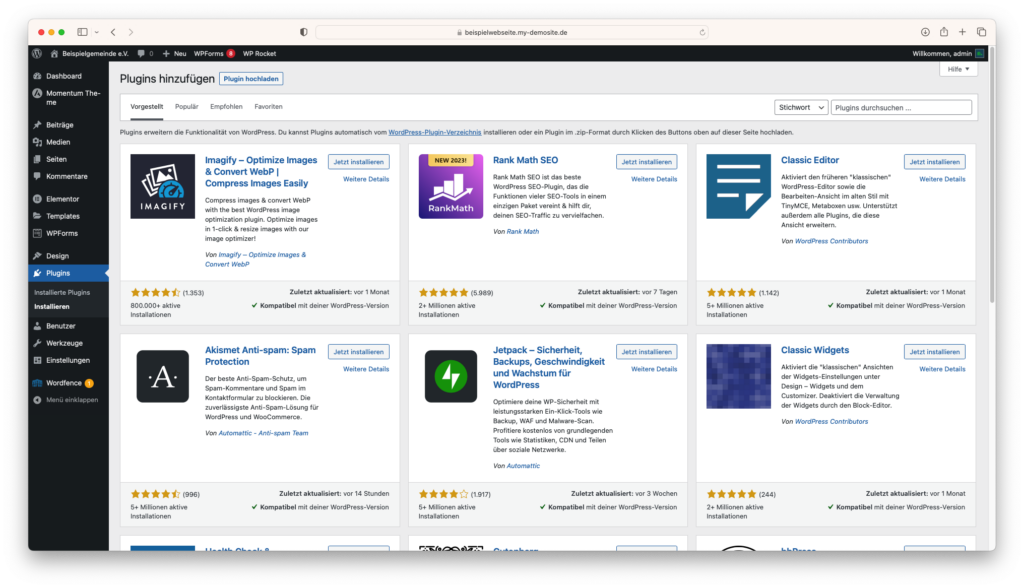
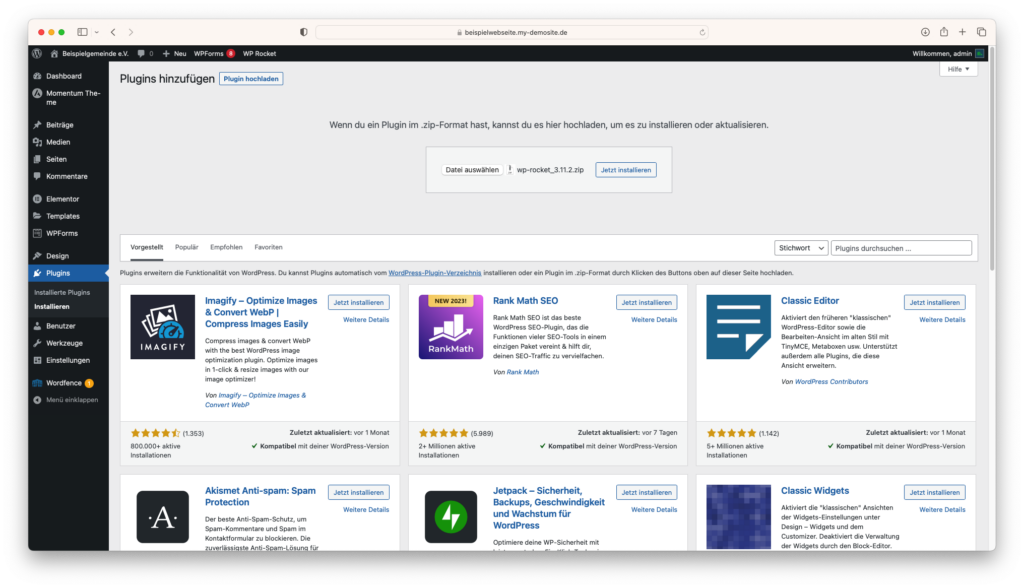
Schritt 2: Melde dich in deinem WordPress-Dashboard an und navigiere zu Plugins > Installieren.

Plugins > Installieren kannst du den Bereich zum Hochladen deines Plugins erreichen.Schritt 3: Klicke oben auf „Plugin hochladen“ und wähle die zuvor heruntergeladene ZIP-Datei von WP Rocket aus. Aktiviere anschließend das Plugin mit einem Klick auf „Jetzt aktivieren“.

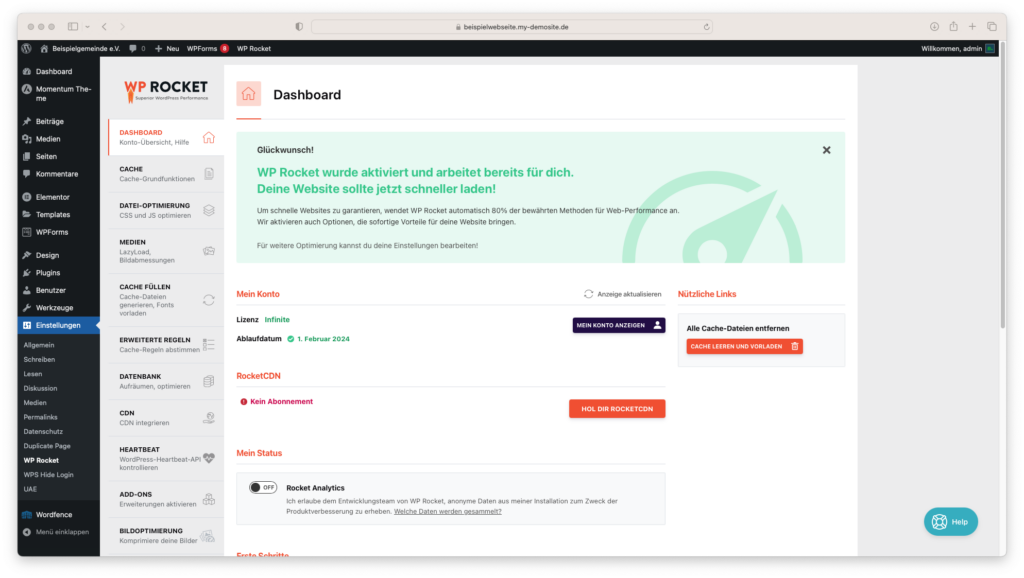
Herzlichen Glückwunsch! WP Rocket ist jetzt auf deiner Website installiert und aktiviert.
Grundeinrichtung von WP Rocket
Sobald WP Rocket aktiviert ist, beginnt es automatisch mit dem Caching – das ist einer der Vorteile von WP Rocket gegenüber anderen Plugins.
Aber hier sind ein paar Grundlagen, die du wissen solltest:
Schritt 1: Geh zu Einstellungen > WP Rocket im WordPress-Dashboard.

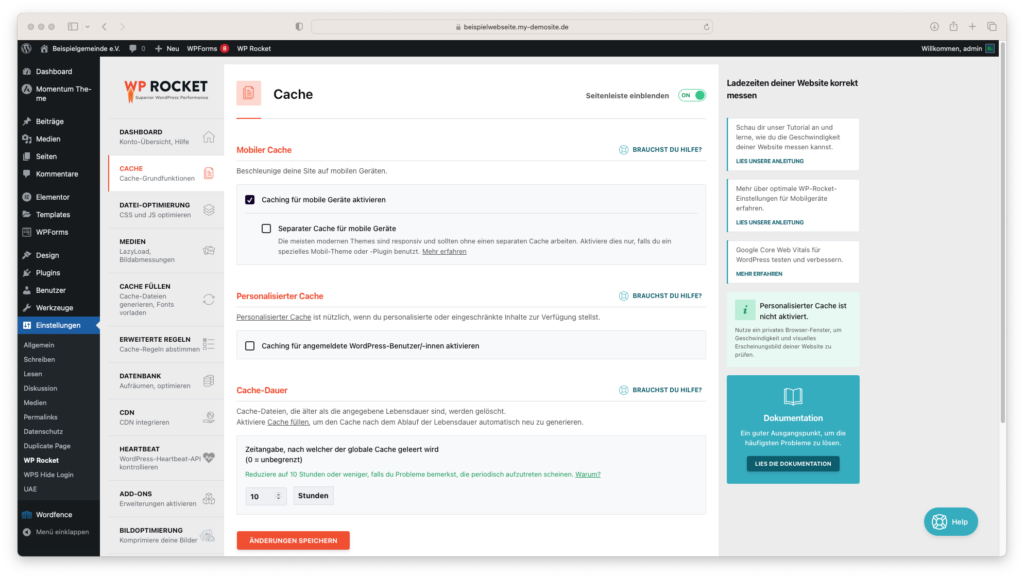
Schritt 2: Unter dem Tab „Cache“ stelle sicher, dass das Caching für mobile Geräte aktiviert ist. Wenn du eine separate Version deiner Website für Mobilgeräte hast, aktiviere auch die Option „Separater Cache für mobile Geräte“.

Achtung: Wenn du Inhalte für angemeldete Benutzer personalisierst, stelle sicher, dass „Benutzer-Cache aktivieren“ ausgeschaltet ist.
Dateioptimierung einrichten

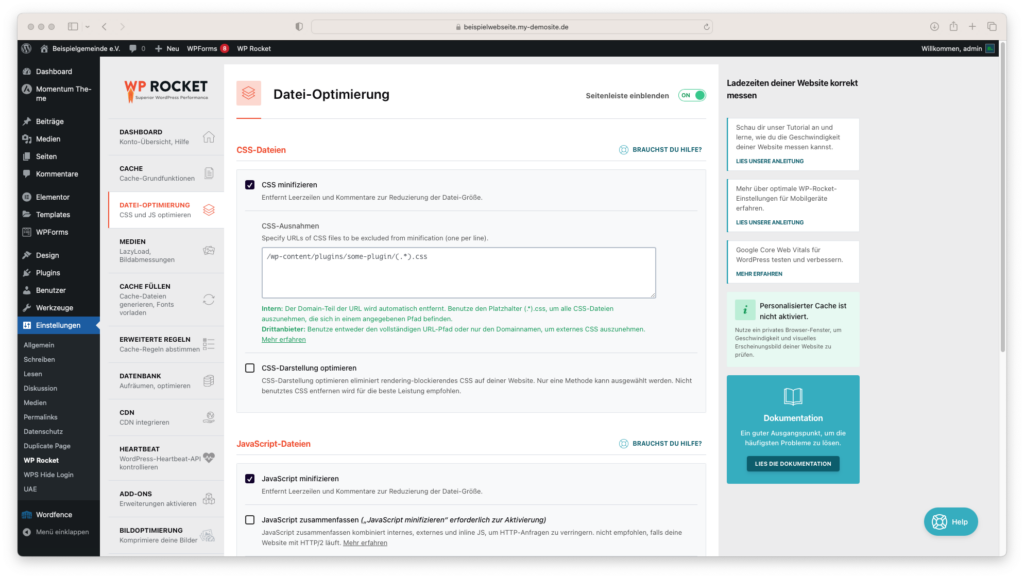
Unter dem Tab „Datei-Optimierung“ kannst du Einstellungen vornehmen, die JS, CSS und HTML minimieren und kombinieren.
- Minify HTML: Dies wird den HTML-Code deiner Website verkleinern.
- Kombiniere Google Fonts-Dateien: Diese Option reduziert HTTP-Anfragen, indem sie Google Fonts kombiniert.
- Entferne Query Strings von statischen Ressourcen: Das kann helfen, die Performance-Bewertung bei Tools wie GTmetrix zu verbessern.
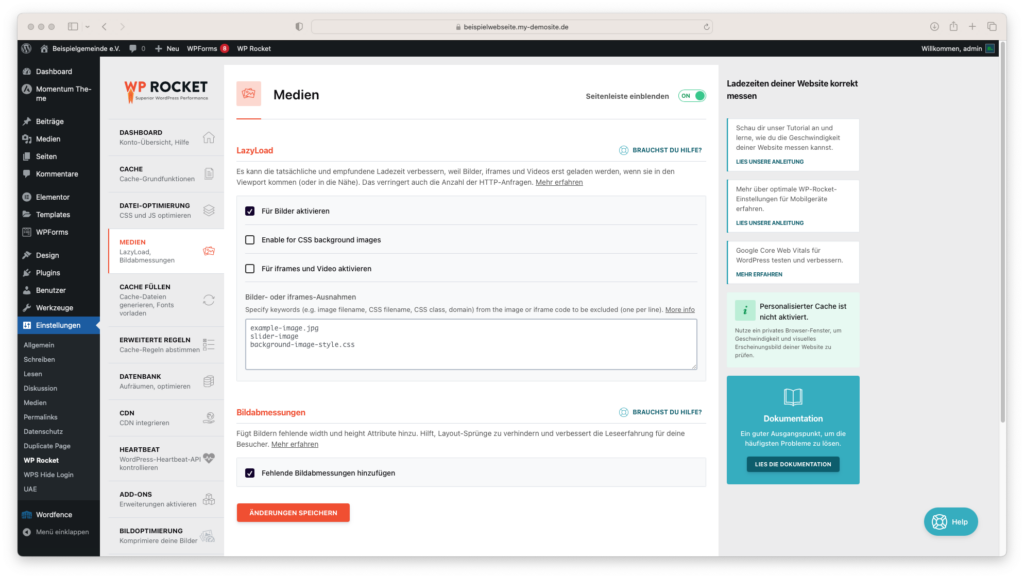
Medienoptimierung

- LazyLoad: Durch das Aktivieren des LazyLoad werden Bilder, Videos und iframes nur geladen, wenn sie im Sichtfeld des Besuchers sind, was die Ladezeit der Website erheblich verbessert.
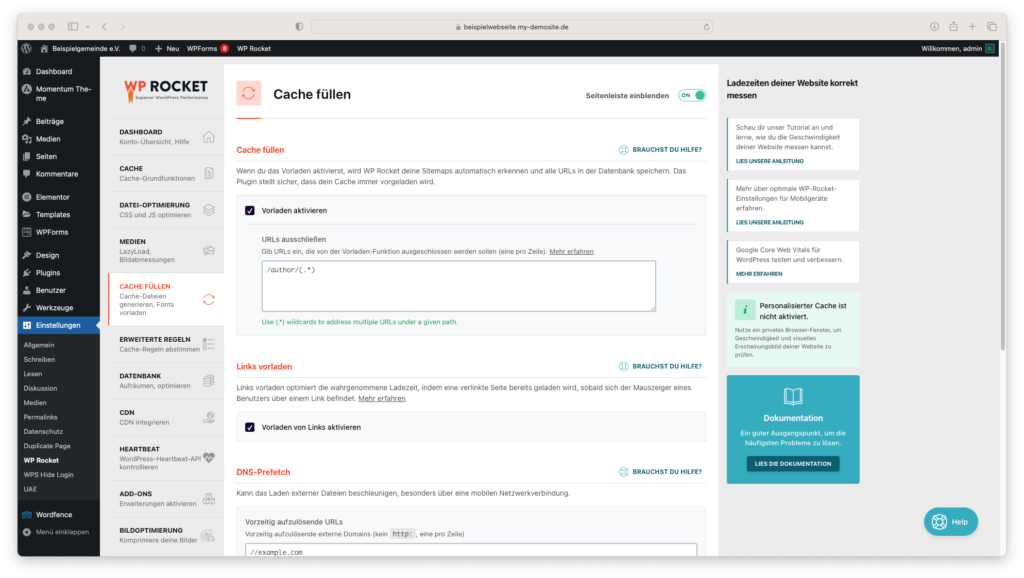
Vorladeoptimierung

- Vorladen: Dies stellt sicher, dass der Cache automatisch neu erstellt wird, nachdem er gelöscht wurde.
- DNS-Prefetch: Um die Ladezeit von DNS-Anfragen zu reduzieren, solltest du diese Option befüllen. Dies macht insbesondere dann Sinn, du externe Inhalte auf deiner Webseite nutzt.
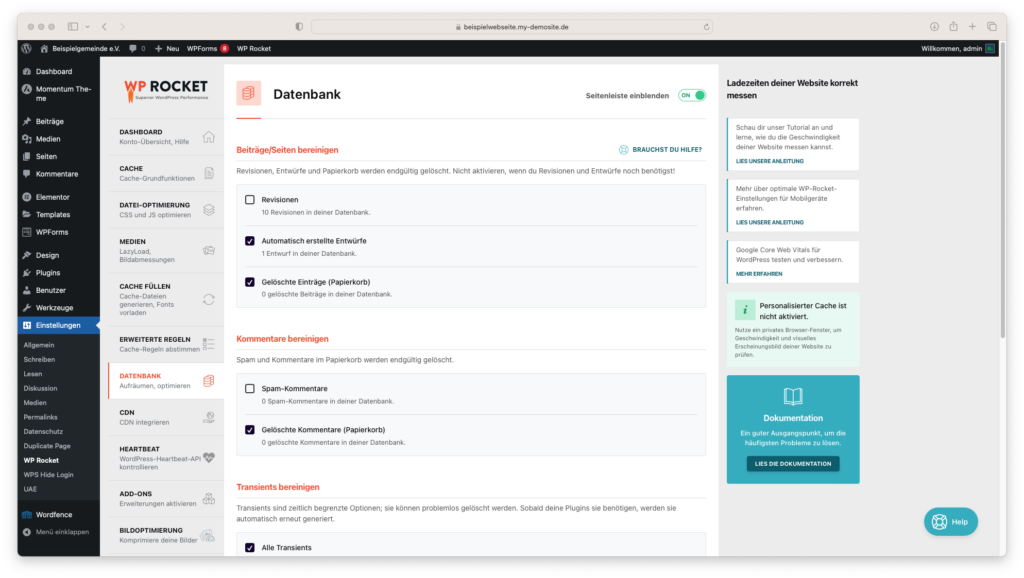
Datenbankoptimierung

- Datenbankoptimierung: Hier kannst du nicht benötigte Datenbankeinträge entfernen, um deine Datenbank schlank und schnell zu halten.
W3 Total Cache
Ein umfangreiches Caching-Plugin, das eine breite Palette von Caching-Methoden unterstützt, einschließlich Page-Caching, Minify, Database-Caching, Object-Caching und CDN-Integration. Es bietet auch Unterstützung für Mobilgeräte und kann Inhalte getrennt für mobile Nutzer cachen.
WP Super Cache
Dieses Plugin erzeugt statische HTML-Dateien aus deinem dynamischen WordPress-Blog. Nachdem eine HTML-Datei generiert wurde, wird diese dem Besucher direkt serviert, anstatt jedes Mal dynamisch generiert zu werden. Es hat eine einfache Konfiguration und bietet verschiedene Caching-Methoden, darunter Mod_Rewrite, PHP und Legacy-Caching.
WP Fastest Cache
Dieses Plugin erstellt ebenfalls statische HTML-Dateien und bietet Funktionen wie Minify und Gzip-Kompression. Es verfügt über eine übersichtliche und einfache Benutzeroberfläche, die es einfach macht, die verschiedenen Caching-Optionen zu konfigurieren.
LiteSpeed Cache
Ein All-in-One-Site-Beschleunigungsplugin, das ein exklusives Server-Level-Cache und eine Sammlung von Optimierungsfunktionen bietet. Es integriert sich nahtlos mit einem LiteSpeed-Webserver, was es zu einer ausgezeichneten Option für Websites macht, die auf diesem Server-Typ gehostet werden.
Redis Object Cache
Dieses Plugin bietet eine dauerhafte Object-Cache-Backend-Funktionalität, die Redis verwendet, um die WordPress-Performance zu verbessern. Es ist besonders nützlich für Websites mit hoher Datenbank-Last, da es Datenbankabfragen durch das Caching von Daten reduziert.
Cloudflare
Obwohl es sich hauptsächlich um ein CDN handelt, bietet Cloudflare auch Web-Optimierungsfunktionen und Schutz vor DDoS-Angriffen. Es gibt ein offizielles WordPress-Plugin von Cloudflare, das die Integration erleichtert und zusätzliche Optimierungsoptionen für WordPress-Websites bietet.
Fazit – Es gibt viele Möglichkeiten
Caching ist ein unverzichtbarer Mechanismus, um die Geschwindigkeit und Leistungsfähigkeit von WordPress-Websites zu optimieren. Durch verschiedene Caching-Methoden, von Seiten- und Browser-Caching bis hin zu Object-, Opcode-Caching und der Nutzung von Content Delivery Networks (CDNs), kann man erhebliche Ladezeitverbesserungen und eine optimierte Nutzererfahrung erzielen. Die zahlreichen verfügbaren WordPress-Caching-Tools und -Plugins bieten Website-Besitzern eine breite Palette von Optionen, um auf ihre spezifischen Bedürfnisse und Anforderungen einzugehen. Es ist wichtig, regelmäßig zu testen, zu überwachen und anzupassen, um sicherzustellen, dass die Website nicht nur schnell lädt, sondern auch stabil und sicher bleibt. Letztlich ist ein effektives Caching nicht nur ein technischer Vorteil, sondern ein entscheidender Faktor für den Gesamterfolg einer Website, indem es die Zufriedenheit der Besucher erhöht und die Chancen erhöht, dass sie zurückkehren.