Contact Form 7 ist eines der beliebtesten und benutzerfreundlichsten Kontaktformular-Plugins für WordPress. Es ermöglicht dir, flexible und anpassbare Kontaktformulare auf deiner Website zu erstellen und zu verwalten. In diesem Beitrag erklären wir dir, wie du Contact Form 7 installieren und nutzen kannst.
Was ist Contact Form 7?
Contact Form 7 ist ein vielseitiges Plugin, das eine Fülle von Funktionen für die Erstellung und Verwaltung von Kontaktformularen in WordPress bietet. Mit diesem Plugin kannst du mehrere Kontaktformulare erstellen und anpassen, die jeweils mit individuellen Einstellungen und Strukturen ausgestattet sind. Es ermöglicht die Integration verschiedener Formularelemente wie Textfelder, Dropdown-Menüs, Checkboxes und Radiobuttons, um die Benutzerinteraktion zu optimieren. Ebenso beinhaltet es CAPTCHA-Optionen und Akismet-Spam-Filterung, um die Formulare vor Missbrauch und Spam zu schützen.
Ein weiteres bemerkenswertes Feature ist die Anpassungsfähigkeit der E-Mail-Benachrichtigungen, die nach der Formulareinreichung versendet werden, was dir erlaubt, die erhaltenen Informationen effizient zu verwalten. Contact Form 7 zeichnet sich auch durch seine Kompatibilität mit vielen anderen Plugins und Themes aus, was eine reibungslose und kohärente Funktionalität innerhalb verschiedener WordPress-Umgebungen gewährleistet.
Installation & Ersteinrichtung von Contact Form 7
Technische Voraussetzungen
Bevor man mit der Installation von Contact Form 7 beginnt, ist es wichtig, einige grundlegende Voraussetzungen zu erfüllen, um sicherzustellen, dass das Plugin reibungslos funktioniert. Zuerst benötigt man eine funktionierende WordPress-Installation in Version 6.2 oder höher.
Darüber hinaus sollte PHP, die Server-Sprache, auf der WordPress läuft, auf dem neuesten Stand sein. Contact Form 7 unterstützt in der aktuellen Version PHP 7.4 oder höher.
Auch die Wahl des WordPress-Themas kann eine Rolle spielen. Obwohl Contact Form 7 mit den meisten Themen kompatibel ist, gibt es einige, die speziell für die Arbeit mit diesem Plugin optimiert sind. Ein themenkonformes Design kann die Integration des Kontaktformulars in die Website erleichtern und eine gute Benutzererfahrung bieten.
Installation
- Gehe zu deinem WordPress-Dashboard.
- Navigiere zu „Plugins“ > „Installieren“.
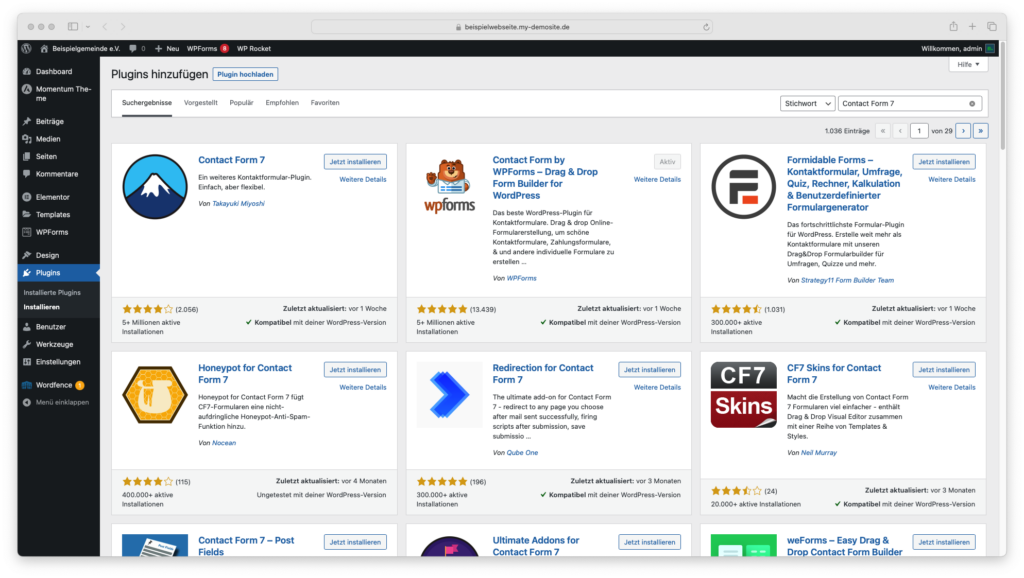
- Suche im Suchfeld nach „Contact Form 7“.
- Klicke neben dem Plugin-Titel auf „Jetzt installieren“ und dann auf „Aktivieren“.

Ein neues Formular erstellen
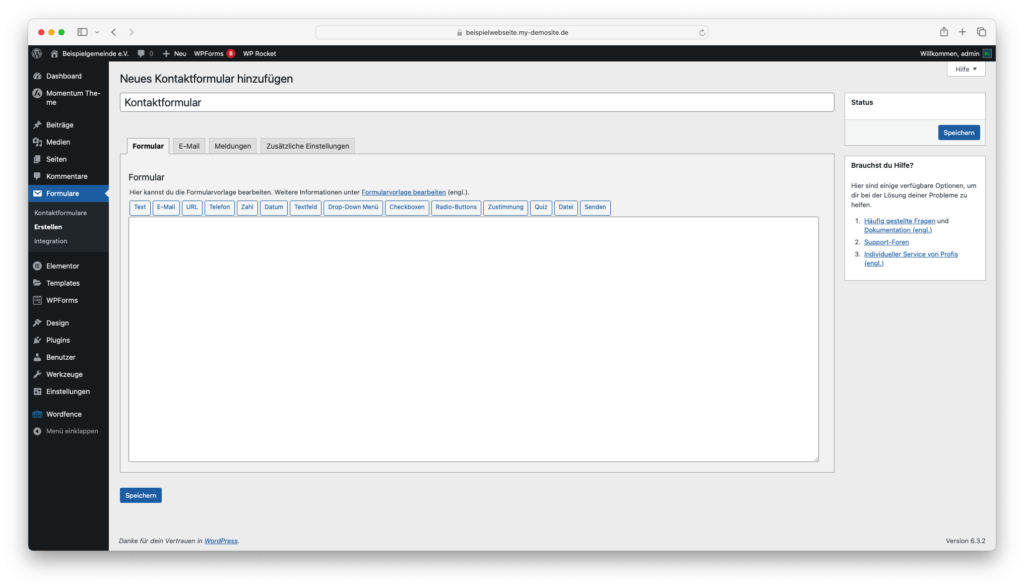
- Gehe zu „Formulare“ > „Erstellen“ im WordPress-Dashboard.
- Gib deinem Formular einen Titel und beginne mit der Gestaltung des Formulars, indem du die erforderlichen Tags hinzufügst.
- Du kannst die vorhandenen Tags verwenden oder neue Tags für Textfelder, E-Mail, URLs, Telefonnummern, Dropdown-Menüs, Checkboxes, Radiobuttons und mehr hinzufügen.

Tags in Contact Form 7
In Contact Form 7 bezeichnen Tags Form-Elemente, die du in deinen Formularen verwenden kannst. Sie sind flexible Platzhalter, die verschiedene Arten von Feldern und Funktionen repräsentieren. Hier ist ein näherer Blick auf einige der Tags und wie du sie nutzen kannst:

Erläuterungen zu den Tags
- Text: Dieses Tag erstellt ein einfaches einzeiliges Textfeld, in dem die Benutzer Informationen eingeben können.
- E-Mail: Ein spezielles Textfeld, das darauf ausgelegt ist, nur gültige E-Mail-Adressen zu akzeptieren.
- URL: Mithilfe dieses Tags werden URL-Eingabefelder generiert.
- Telefon: Ein Tag für ein Textfeld, um eine Telefonnummer einzugeben.
- Datum: Erstellt ein Tag mit einer Kalenderansicht für die Auswahl eines Datums.
- Textfeld: Dieses Tag erstellt ein einfaches mehrzeiliges Textfeld, in dem die Benutzer detaillierte Informationen eingeben können.
- Drop-Down-Menü: Erstellt ein Dropdown-Menü zur Auswahl von Optionen.
- Checkboxen: Ermöglicht Benutzern das Auswählen mehrerer Optionen.
- Radio-Buttons: Ermöglicht Benutzern das Auswählen einer einzigen Option aus mehreren.
- Zustimmung: Erzwingt die Zustimmung eines vorgegebenen Textes, bspw. Datenschutzinformationen.
- Quiz: Ein einfaches Quiz-Element, das helfen kann, Spam zu reduzieren.
- Datei: Ermöglicht Benutzern das Hochladen von Dateien.
- Senden: Jedes Formular muss den Senden-Tag enthalten. Dieser dient dazu, das Formular abzusenden. Der Tag sollte immer am Ende eines Formulars positioniert sein.
Hinzufügen eines Tags
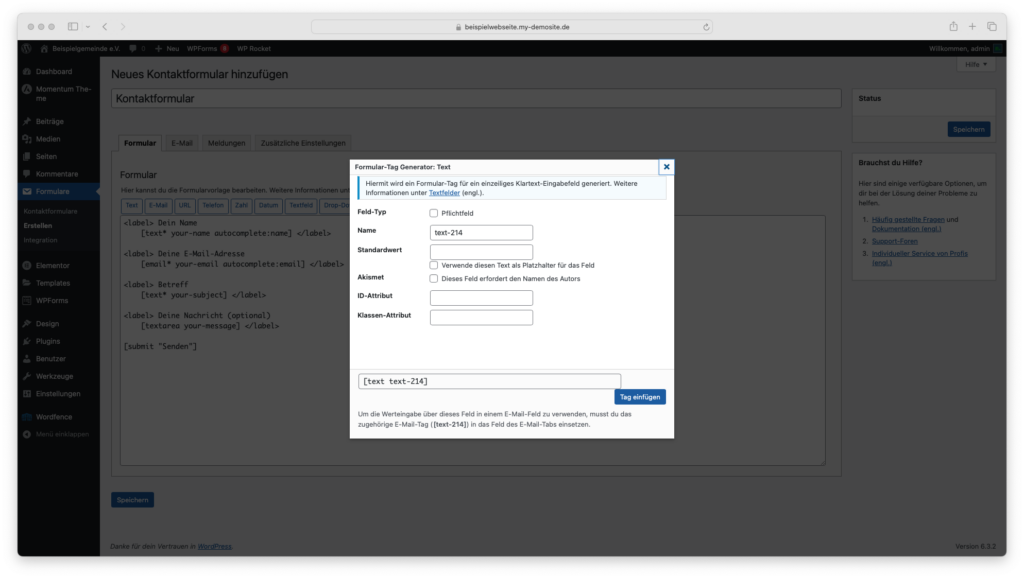
Um ein Tag hinzuzufügen, kannst du auf den gewünschten Button klicken. In unserem Beispiel haben wir uns für den Tag „Text“ entschieden:

Unter „Feld-Typ“ kannst du optional wählen, dass dieses Textfeld ein Pflichtfeld darstellt. Der Besucher kann in diesem Fall das Formular nur absenden, wenn dieses Feld befüllt ist. Außerdem kannst du unter Standardwert einen Text eingeben, der standardmäßig beim Besucher angezeigt werden soll.
Sobald du deine gewünschten Werte eingegeben hast, siehst du unten den sogennanten „Shortcode“. Mit einem Klick auf „Tag hinzufügen“ wird zudem dieser Shortcode im Formular als Platzhalter hinzugefügt.
| Gut zu wissen 💡 Du kannst den Tag auch direkt in das Formular hinterlegen, wenn du den Shortcode für dein gewünschtes Feld bereits kennst. |
Bearbeitung des Formulars
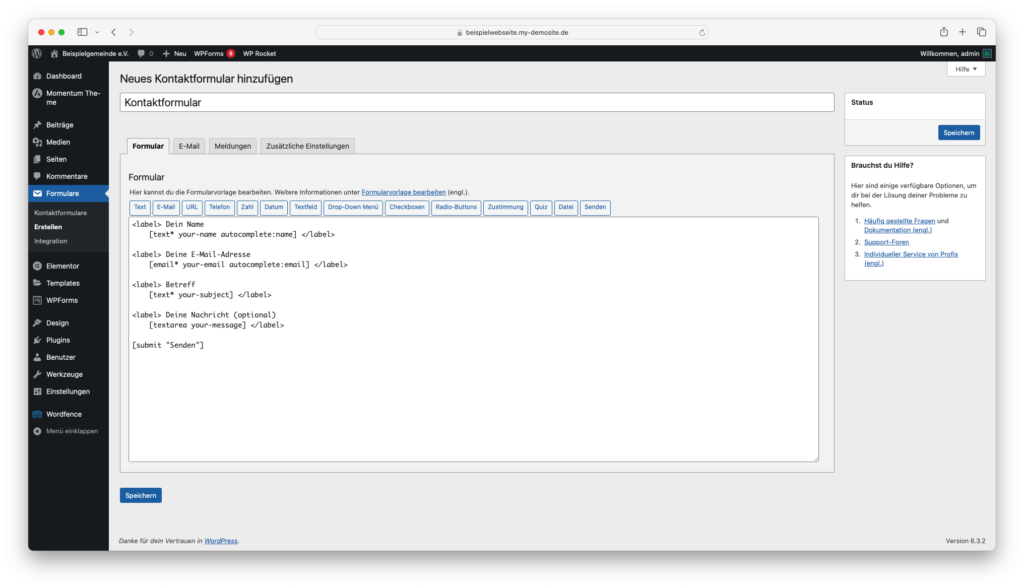
Nachdem du nun weißt, wie du Tags in das Formular einfügst, kannst du dein Formular nach deinen Wünschen bearbeiten. Du kannst entweder einzeln neue Tags hinzufügen oder das Formular im Editor selbst erstellen. Denke dabei unbedingt daran, den „Senden-Button“ in dein Formular zu integrieren.

Layout und Design des Formulars anpassen
Erweiterte Funktionen und Anpassungen
Integration in WordPress-Seiten
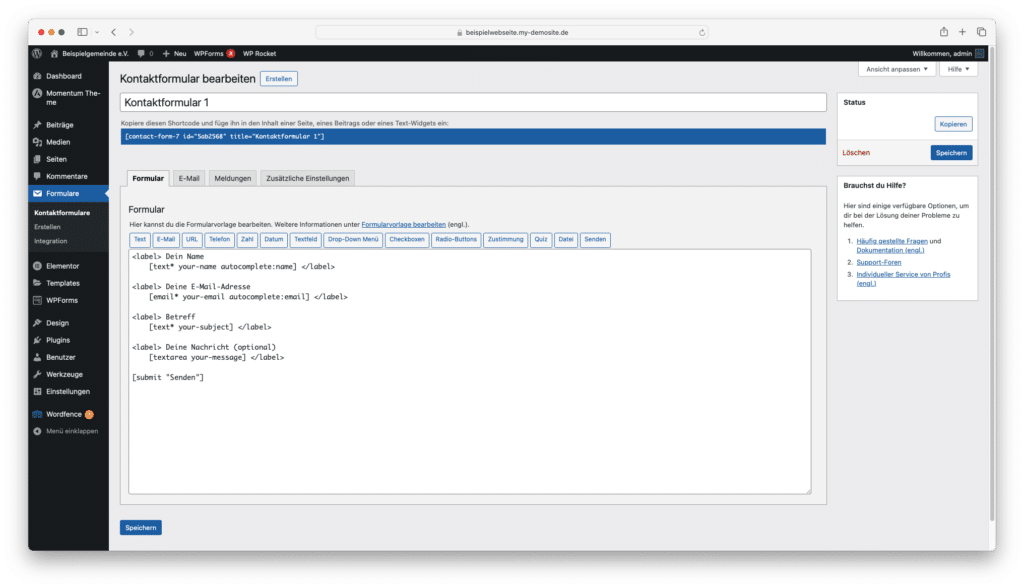
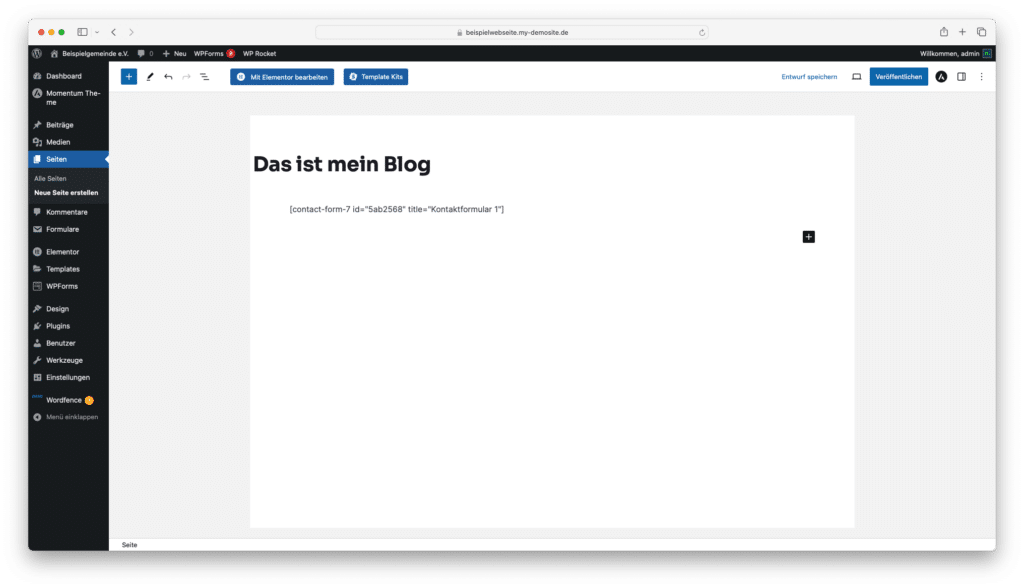
Nachdem das Formular erstellt wurde, generiert Contact Form 7 automatisch einen Shortcode. Dieser Shortcode ist eine einfache Zeile Code, die das erstellte Formular repräsentiert. Man kann diesen Shortcode kopieren, um ihn später in eine Seite oder einen Beitrag einzufügen.

Um das Kontaktformular auf einer bestimmten WordPress-Seite anzuzeigen, fügt man den kopierten Shortcode in den Inhalt der Seite ein. Dies kann direkt im WordPress-Editor erfolgen, indem man den Shortcode an der Stelle platziert, an der das Formular erscheinen soll. WordPress interpretiert den Shortcode und zeigt das Formular entsprechend an.

E-Mail-Konfiguration
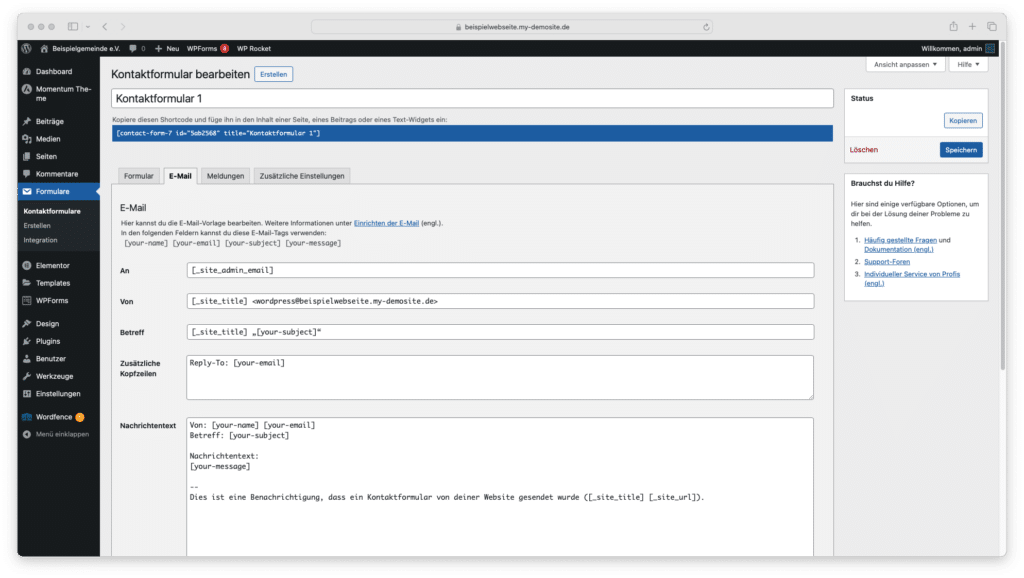
Die E-Mail-Konfigurationen in Contact Form 7 sind ein kritischer Aspekt für die effektive Nutzung des Plugins, da sie bestimmen, wie die über das Formular gesammelten Informationen verarbeitet und weitergeleitet werden. Hier sind einige wichtige Aspekte und Schritte, um die E-Mail-Funktionen in Contact Form 7 optimal zu konfigurieren. Zunächst musst du in das entsprechende Feld gelangen. Dafür klickst du auf den Tab „E-Mail“.

Grundlegende Einstellungen
- E-Mail-Empfänger: Zunächst muss festgelegt werden, an welche E-Mail-Adresse die Formulardaten gesendet werden sollen. Dies ist in der Regel die E-Mail-Adresse des Website-Betreibers oder einer spezifischen Abteilung, die für die Bearbeitung der Anfragen zuständig ist.
- Von-Adresse und Name: Es ist wichtig, eine angemessene „Von“-Adresse und einen „Von“-Namen festzulegen. Dies verbessert die Erkennbarkeit und Glaubwürdigkeit der E-Mail und kann dazu beitragen, dass die Nachricht nicht als Spam eingestuft wird. Man sollte vermeiden, nicht existierende E-Mail-Adressen zu verwenden.
- Betreffzeile: Eine klare und aussagekräftige Betreffzeile hilft dem Empfänger, den Zweck der E-Mail schnell zu erfassen. Contact Form 7 ermöglicht die Verwendung von Formular-Tags in der Betreffzeile, um sie dynamischer zu gestalten.
Erweiterte Optionen
- E-Mail-Header: Zusätzliche E-Mail-Header können konfiguriert werden, um zusätzliche Informationen wie Cc (Carbon Copy) und Bcc (Blind Carbon Copy) einzuschließen oder spezifische E-Mail-Header für erweiterte Zwecke zu definieren.
- Nachrichteninhalt: Der Inhalt der E-Mail kann vollständig angepasst werden, um alle erforderlichen Formulardaten einzuschließen. Man kann auch HTML verwenden, um das Layout und das Design der E-Mail zu verbessern.
- Dateianhänge: Wenn das Formular das Hochladen von Dateien ermöglicht, kann Contact Form 7 so konfiguriert werden, dass diese Dateien als Anhänge an die E-Mail angehängt werden.
E-Mail-Tests und Fehlerbehebung
- Testen der E-Mail-Funktionalität: Nach der Konfiguration ist es entscheidend, das Formular zu testen, um sicherzustellen, dass E-Mails wie erwartet gesendet und empfangen werden.
- Spam-Filterung und Zustellbarkeit: Probleme mit Spam-Filtern können dazu führen, dass E-Mails nicht den Empfänger erreichen. Es ist ratsam, Einstellungen wie SPF (Sender Policy Framework) und DKIM (DomainKeys Identified Mail) zu überprüfen, um die Zustellbarkeit zu verbessern.
Spam-Schutz
Captcha-Integration
Der Schutz vor Spam ist ein wesentlicher Aspekt beim Einsatz von Kontaktformularen auf einer Website. Contact Form 7 bietet verschiedene Möglichkeiten, um unerwünschte Spam-Einträge effektiv zu minimieren. Hier sind einige Methoden und Strategien, die man in Contact Form 7 zur Spam-Abwehr nutzen kann:
Eine der gängigsten und effektivsten Methoden zur Spam-Vermeidung ist die Integration eines Captcha-Systems. Contact Form 7 unterstützt mehrere Captcha-Lösungen, einschließlich:
- reCAPTCHA: Google’s reCAPTCHA ist vielleicht das bekannteste Captcha-System. Es stellt dem Benutzer Aufgaben, die für Bots schwierig, für Menschen jedoch einfach zu lösen sind. Die neueste Version, reCAPTCHA v3, arbeitet im Hintergrund und bewertet das Benutzerverhalten, ohne dass der Benutzer aktiv eingreifen muss. Du solltest jedoch mit der Integration von reCAPTCHA vorsichtig sein, da der Einsatz möglicherweise gegen die DSGVO sprechen könnte.
- Simple Math Captcha: Für eine weniger intrusive Methode kann ein einfaches mathematisches Captcha eingesetzt werden, bei dem der Benutzer eine einfache Rechenaufgabe (wie 3 + 4) lösen muss.
Honeypot-Technik
Eine subtilere Methode zur Spam-Abwehr ist die sogenannte Honeypot-Technik. Dabei wird ein unsichtbares Feld in das Formular eingefügt, das für normale Benutzer nicht sichtbar ist. Bots, die automatisch alle Felder ausfüllen, tragen in dieses Feld etwas ein und verraten sich dadurch selbst. Contact Form 7 ermöglicht die einfache Implementierung eines Honeypot-Feldes.
Benutzerdefinierte Validierungsregeln
Man kann auch eigene Validierungsregeln in Contact Form 7 erstellen. Zum Beispiel kann man Felder so konfigurieren, dass sie bestimmte Eingaben (wie URL-Formate oder spezifische Wörter, die häufig in Spam-Nachrichten vorkommen) ablehnen.
Limitierung der Absendefrequenz
Eine weitere Technik besteht darin, die Häufigkeit zu begrenzen, mit der von einer einzelnen IP-Adresse aus Formulare abgesendet werden können. Dies kann dazu beitragen, die Anzahl automatisierter Spam-Übermittlungen zu reduzieren.
Einsatz von zusätzlichen Plugins
Es gibt auch spezielle WordPress-Plugins, die auf die Bekämpfung von Spam ausgelegt sind. Diese Plugins können in Verbindung mit Contact Form 7 verwendet werden, um einen zusätzlichen Schutzschicht zu bieten. Beispiele hierfür sind Akismet, das bekannte Anti-Spam-Plugin, das verdächtige Kommentare und Formulareinträge überprüft.
Styling und Customization
CSS-Styling für Formulare
Das Anpassen des CSS-Stylings für deine Formulare in Contact Form 7 ist eine hervorragende Möglichkeit, sie optisch in das Gesamtdesign deiner Website zu integrieren und das Benutzererlebnis zu verbessern. CSS (Cascading Style Sheets) ermöglicht es dir, das Erscheinungsbild deiner Formulare, einschließlich Layout, Farben, Schriftarten und andere Designelemente, präzise zu steuern. Nachfolgend zeigen wir dir einige Schritte und Tipps, um das CSS-Styling für deine Contact Form 7-Formulare anzupassen.
Zunächst solltest du grundlegende Kenntnisse in CSS haben. CSS wird verwendet, um das Aussehen und das Layout von Webseiten zu definieren. Wenn du mit CSS vertraut bist, kannst du das Design deiner Formulare leicht an deine Vorstellungen anpassen.
| Gut zu wissen 💡 In unserem WordPress-Lexikon haben wir dir die Grundlagen von unserem WordPress erklärt. Dort findest du auch weitere Informationen zu CSS. |
Identifizieren der CSS-Klassen und IDs
Jedes Element in einem Contact Form 7-Formular hat eine spezifische CSS-Klasse oder ID, die du für die Anpassung nutzen kannst. Du kannst diese Klassen und IDs im HTML-Code des Formulars finden oder durch die Inspektion des Elements im Browser. Beispielsweise haben Eingabefelder oft Klassen wie .wpcf7-form-control oder .wpcf7-text.
Anpassen des Layouts
Möchtest du das Layout deines Formulars ändern, beispielsweise die Breite der Eingabefelder oder den Abstand zwischen den Feldern? Dies kannst du durch CSS-Eigenschaften wie width, margin und padding erreichen. Du könntest zum Beispiel das CSS so einstellen, dass alle Textfelder die volle Breite des Elternelements einnehmen.
Ändern von Farben und Schriftarten
Um das Formular visuell in deine Website einzubinden, kannst du die Farben und Schriftarten anpassen. Dies umfasst die Farbe von Text, Hintergründen, Rahmen und Schaltflächen. Auch die Schriftart, Schriftgröße und der Schriftstil können geändert werden, um die Lesbarkeit zu verbessern und das Erscheinungsbild zu verfeinern.
Styling für Interaktivität
Berücksichtige auch das Styling für interaktive Elemente. Zum Beispiel kannst du CSS-Styles für den Hover-Zustand von Schaltflächen oder für das Fokussieren von Eingabefeldern definieren. Dies verbessert nicht nur die Ästhetik, sondern erhöht auch die Benutzerfreundlichkeit.
Responsives Design
Es ist wichtig, sicherzustellen, dass deine Formulare auf verschiedenen Geräten gut aussehen. Verwende Media Queries in CSS, um das Layout und Design deiner Formulare für verschiedene Bildschirmgrößen und Gerätetypen anzupassen.
Custom CSS in WordPress hinzufügen
Nachdem du dein benutzerdefiniertes CSS erstellt hast, kannst du es in deiner WordPress-Site hinzufügen. Dies kann entweder durch das Bearbeiten des Stylesheets deines Themes oder durch die Nutzung der Customizer-Option ‚Zusätzliches CSS‘ in WordPress erfolgen.
Anpassung mit JavaScript
Die Anpassung deiner Contact Form 7-Formulare mit JavaScript bietet dir eine weitere Ebene der Flexibilität und Funktionalität. JavaScript ermöglicht es dir, interaktive Elemente hinzuzufügen, Benutzereingaben in Echtzeit zu validieren und benutzerdefinierte Aktionen auszuführen, basierend auf dem Verhalten des Nutzers. Hier sind einige Ideen und Ansätze, wie du Contact Form 7 mit JavaScript anpassen kannst:
Dynamische Formularelemente
Mit JavaScript kannst du dynamische Elemente in dein Formular einbauen. Beispielsweise könntest du Felder hinzufügen oder entfernen, basierend auf den Auswahlentscheidungen des Benutzers. Zum Beispiel könntest du ein Dropdown-Menü haben, das, abhängig von der Auswahl des Benutzers, unterschiedliche zusätzliche Fragen anzeigt.
Echtzeit-Validierung
Während Contact Form 7 grundlegende Validierungsfunktionen bietet, ermöglicht dir JavaScript, Benutzereingaben in Echtzeit zu überprüfen. Du könntest Skripte schreiben, die die Eingabe überprüfen, während der Benutzer tippt, und sofortiges Feedback geben, wenn die Eingabe nicht den erwarteten Kriterien entspricht, wie etwa bei der Eingabe einer E-Mail-Adresse.
Um ein Beispiel für Echtzeit-Validierung in einem Contact Form 7-Formular mit JavaScript zu geben, nehmen wir an, dass du überprüfen möchtest, ob eine E-Mail-Adresse ein gültiges Format hat, während der Benutzer sie eingibt. Hier ist ein einfaches Skript, das dies ermöglicht:
Zuerst musst du sicherstellen, dass dein E-Mail-Eingabefeld in Contact Form 7 eine eindeutige ID oder Klasse hat. Zum Beispiel könntest du das Feld so definieren:
[email* your-email id:email-field]Dann kannst du folgendes JavaScript verwenden:
document.addEventListener('DOMContentLoaded', function() {
var emailField = document.getElementById('email-field');
emailField.addEventListener('input', function() {
var emailValue = emailField.value;
if (!isValidEmail(emailValue)) {
// Zeige eine Fehlermeldung an oder markiere das Feld als ungültig
emailField.style.borderColor = 'red';
} else {
// Entferne die Fehlermeldung oder Markierung
emailField.style.borderColor = 'green';
}
});
});
function isValidEmail(email) {
var pattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return pattern.test(email);
}Ereignisgesteuerte Skripte
Du kannst JavaScript verwenden, um auf bestimmte Ereignisse innerhalb deines Formulars zu reagieren. Zum Beispiel könntest du ein Skript schreiben, das ausgelöst wird, wenn das Formular gesendet wird, um bestimmte Aktionen durchzuführen, wie das Anzeigen einer Erfolgsmeldung oder das Umleiten des Benutzers auf eine andere Seite.
Verbesserungen der Benutzererfahrung
Du kannst JavaScript verwenden, um die Benutzererfahrung zu verbessern, beispielsweise durch das Hinzufügen von Autovervollständigung für bestimmte Felder, das Erstellen von Datumsauswahl-Widgets oder das Implementieren von Schiebereglern zur Eingabe von Zahlenwerten.
Einbinden von JavaScript in WordPress
Um dein JavaScript in WordPress zu integrieren, kannst du es entweder direkt in die Dateien deines Child-Themes einfügen oder über die Funktion wp_enqueue_script in deinem Theme’s functions.php-Datei hinzufügen. Dies stellt sicher, dass dein Skript korrekt geladen wird und keine Konflikte mit anderen Skripten oder WordPress-Core-Funktionen entstehen.
Einsatz von Zusatz-Plugins
Der Einsatz von Zusatz-Plugins in Verbindung mit Contact Form 7 kann die Funktionalität deines Kontaktformulars auf deiner WordPress-Website erheblich erweitern und verbessern. Diese Plugins bieten zusätzliche Funktionen, Integrationen und Anpassungsmöglichkeiten, die über die Grundfunktionalität von Contact Form 7 hinausgehen. Hier sind einige Beispiele und Erklärungen, wie du Zusatz-Plugins effektiv nutzen kannst:
1. Spam-Schutz Plugins
- Akismet: Eines der bekanntesten Anti-Spam-Plugins für WordPress, Akismet kann nahtlos in Contact Form 7 integriert werden, um Spam-Einreichungen zu filtern. Es überprüft automatisch alle über das Formular gesendeten Informationen und filtert potenziellen Spam heraus.
- Google reCAPTCHA: Dieses Plugin fügt deinem Formular eine reCAPTCHA-Validierung hinzu, um es vor Bots und automatisierten Angriffen zu schützen.
2. Erweiterte Formularfunktionalität
- CF7 Database Addon: Mit diesem Plugin kannst du alle über Contact Form 7 gesendeten Daten in deiner WordPress-Datenbank speichern. Dies ist besonders nützlich für das Nachverfolgen und Analysieren von Benutzereingaben.
- Conditional Fields for CF7: Dieses Plugin ermöglicht es dir, bedingte Logiken in deinen Formularen zu verwenden. Du kannst bestimmte Felder, Abschnitte oder Fragen basierend auf den Benutzerantworten anzeigen oder verbergen.
3. Integrationen mit anderen Diensten
- Contact Form 7 MailChimp Extension: Dieses Plugin integriert Contact Form 7 mit MailChimp, sodass du E-Mail-Adressen und andere Informationen direkt in deine MailChimp-Listen einfügen kannst.
- Contact Form 7 – PayPal & Stripe Add-on: Füge deinen Formularen PayPal- und Stripe-Zahlungsoptionen hinzu, um Zahlungen oder Spenden direkt über das Formular zu akzeptieren.
4. Benutzerdefiniertes Styling und Layout
- CF7 Customizer: Dieses Plugin bietet eine benutzerfreundliche Schnittstelle zur Anpassung des Designs deiner Contact Form 7-Formulare, ohne dass du direkt in den CSS-Code eingreifen musst.
- Contact Form 7 Skins: Dieses Plugin bietet eine Sammlung von Skins und Vorlagen, um das Aussehen deiner Formulare schnell zu ändern.
5. Verbesserung der Benutzererfahrung
- Contact Form 7 Multi-Step Forms: Mit diesem Plugin kannst du komplexe Formulare in mehrere Schritte unterteilen, um die Benutzererfahrung bei längeren Umfragen oder Anmeldeformularen zu verbessern.
- Contact Form 7 Honeypot: Eine einfache, effektive Möglichkeit, Spam zu reduzieren, indem ein verstecktes Feld hinzugefügt wird, das für Menschen unsichtbar, aber für Bots sichtbar ist.
6. Erweiterte Benachrichtigungen und Interaktionen
- Contact Form 7 Dynamic Text Extension: Dieses Plugin erlaubt es dir, dynamischen Inhalt in deine Formulare einzufügen, wie z.B. Benutzerdaten oder Postinformationen.
- Contact Form 7 Redirection: Leite Benutzer nach dem Absenden des Formulars auf eine spezifische Seite um, z.B. eine Dankesseite oder eine andere relevante Seite deiner Website.
Unser Fazit
Abschließend lässt sich sagen, dass Contact Form 7 ein äußerst vielseitiges und benutzerfreundliches Plugin für WordPress ist, das eine wesentliche Rolle bei der Gestaltung effektiver Kontaktformulare auf Websites spielt. Durch seine Anpassungsfähigkeit und die breite Palette an Erweiterungsmöglichkeiten kann es nahezu jede Formularerstellungsaufgabe bewältigen.
Die Möglichkeit, das Design und Verhalten der Formulare mit zusätzlichem CSS und JavaScript anzupassen, ermöglicht es Website-Betreibern, die Benutzererfahrung zu verbessern und die Formulare nahtlos in das Gesamtdesign der Website zu integrieren. Die Integration von Anti-Spam-Tools wie Google reCAPTCHA und Akismet trägt wesentlich dazu bei, die Integrität und Funktionalität der Formulare zu gewährleisten.
Erweiterte Funktionen wie Multi-Step-Formulare, die Integration mit verschiedenen Diensten wie MailChimp, PayPal und Stripe sowie die Möglichkeit, Formulardaten in der WordPress-Datenbank zu speichern, eröffnen ein breites Spektrum an Anwendungsmöglichkeiten. Darüber hinaus erleichtern Zusatz-Plugins die Erweiterung der Funktionalität von Contact Form 7, ohne dass tiefgreifende technische Kenntnisse erforderlich sind.